Le Client et l’Infographie — un entretien avec SignalNoise.
A lire également : Triangle d'or d'un projet : définition, principes et exemples
Data Comes From Anywhere — une interview avec l’artiste de données Jer Thorp
Six infographies que nos concepteurs adorent — quelques merveilleuses ici
Lire également : Choisir le bon statut pour donner des formations : auto-entrepreneur, freelance ou salarié ?
Qu’ est-ce qu’une infographie B2B ? — quelques questions difficiles.
Beaucoup d’informations à partager ? Faire une infographie ? Voici 14 façons d’organiser visuellement vos informations, avec des exemples et des conseils sur le moment de les utiliser.
Il y a deux façons de découvrir la meilleure façon de présenter une information ou une histoire visuellement :
- Apprenez à connaître vos données ou votre histoire intimement. Râchez votre jardin zen et demandez-vous « à quoi mes données veulent ressembler ? »
- Parcourez des centaines d’infographies et essayez de voir si l’un des meilleurs correspond bien à ce que vous voulez faire, ou à dire.
Pour ce post, j’ai essayé de faire ce dernier pour vous (si vous voulez cultiver votre jardin zen, je ne peux rien faire pour vous).
Le processus : Je suis allé à Visual.ly (une excellente source pour les infographies, et la communauté autour d’eux) et passé en revue quelques centaines des infographies les plus populaires par pages vues. Ce chalut a révélé 14 métaphores visuelles. Ici, je vais les partager, et répondre à quelques questions pour chacun :
Quand une approche visuelle particulière fonctionne-t-elle vraiment ?
Qu’ est-ce qui vaut la peine de garder à l’esprit, du point de vue du design ?
Quels sont quelques bons exemples ?
Plan de l'article
Les 10 4 Conceits Visuels
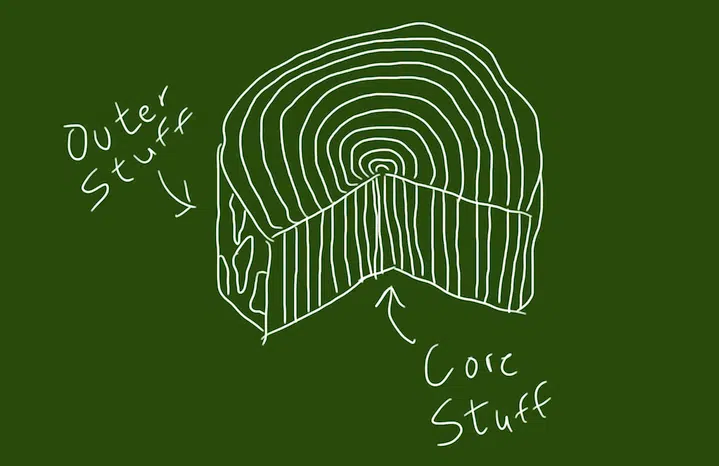
Anatomie

Une anatomie visuelle ou infographique fournit une exploration annotée du contenu d’un objet ou d’une idée volumineux et complexe. Elle peut être métaphorique (comme l’infographie « Anatomie d’un référencement » ci-dessous) ou droite (comme l’infographie « Anatomie d’un site Web parfait » ci-dessous).
Quand l’utilisez-vous ? Chaque fois que vous voulez éduquer quelque chose avec beaucoup de parties constituantes mobiles, qui ne sont pas largement ou faciles à comprendre.
Notes de conception : Bien que notre objectif soit d’illustrer et d’élucider la complexité, vous devez résister à la tentation d’être trop détaillé et explicite.
Quelques exemples : SeoMoz Anatomy of a Search Marketer, Anatomy of a Perfect Website, La charmante série Imaginary Factory de Jing Zhang et The Brain of a Blogger débutant par Infolinks.
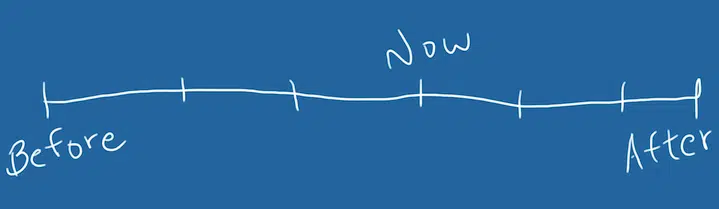
Chronologie

Ils sont parfaits pour démontrer (ou créer) une série de relations de cause à effet, ou d’évolution.
Quand l’utilisez-vous ? Chaque fois que le changement au fil du temps est votre point principal
Notes de conception : Vous commencez tard et travaillez en arrière ou commencez tôt et travaillez en avant ? Généralement, ce dernier, à moins que le point que vous essayez de faire concerne les racines historiques de quelque chose. Faites attention à l’échelle de temps — essayez de conserver les lacunes et grappes.
Exemples : Battlefield vs Call of Duty Timeline et The Inception Timeline (indice : ce n’est pas droit)
Sous-genres de chronologie : Histoire de… exemple : Histoire des réveils
Evolution de… exemple : L’évolution du geek
Taxonomie

Comme ce post, nous essayons tous de classer les choses. Des trucs de bouquettage mettent nos esprits à l’aise. Il vous permet également de communiquer la largeur ET la profondeur.
Quand l’utilisez-vous ? Si vous voulez clarifier les différences significatives et reconnaissables entre les sous-groupes
Notes de conception : Utilisez cette option uniquement si vous avez plusieurs éléments qui diffèrent sur de nombreux axes différents (si vous n’avez que deux choses, vous pouvez utiliser la comparaison côte à côte (ci-dessous) ; si un seul axe, peut-être échelle (ci-dessous))
Exemples : écrous et boulons de types de graphiques et un nouveau favori : Magnifique multitude de bière par PopCharts Labs et leur tableau 200 Super Pouvoirs.
Taxonomie Sous-genres : Exemple de tableau périodique : Tableau périodique des facteurs de classement SEO, Tableau périodique de serment
Exemple d’arbre : Eloqua Blog Tree
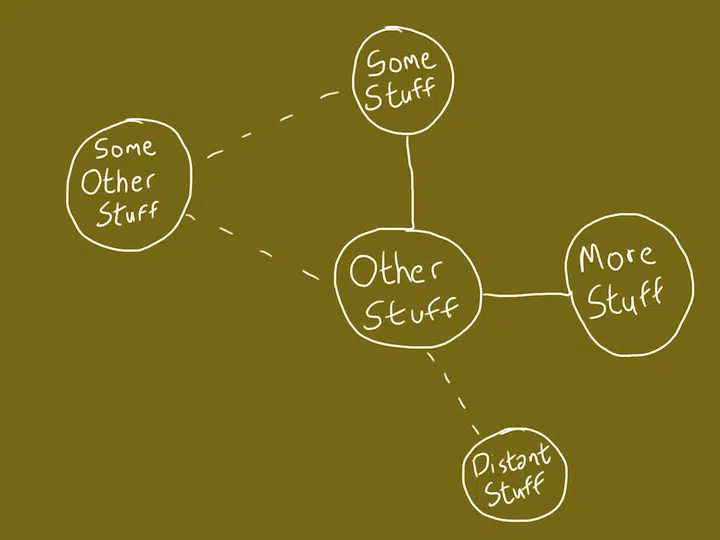
Carte

Les cartes sont super. Je les aime. Vous pouvez trouver où vous êtes, où vous allez et où… d’autres choses sont. Rien ne fournit un contexte spatial et conceptuel tout à fait comme une carte.
Quand l’utilisez-vous ? Chaque fois que vous souhaitez communiquer la proximité, la distance et la direction entre un certain nombre d’éléments ou de points de données différents.
Notes de conception : si vous pouvez intégrer la signification dans la mise en page de votre carte (c’est-à-dire que les distances, les objets et les tailles ont tous un sens), mieux ce sera.
Quelques exemples : Carte des réseaux sociaux de Flowtown, The Creative Process Map et The étonnant, interactif Distance To Mars par David Paliwoda et Jesse Williams.
Vous appréciez le poste ? J’espère que vous le partagerez avec des gens partageant les mêmes idées. Tweet. Partager LinkedIn. Ou comme ça.
Chutes et échelles

Vous connaissez le jeu — vous sautez en avant et glissez vers l’arrière apparemment par hasard, toujours aux prises avec des difficultés du début à la fin. Les participants procèdent à la conception d’une partie et à une seule partie.
Quand l’utilisez-vous ? Lorsque vous voulez expliquer un processus, dans lequel presque tout le monde veut commencer et se terminer au même endroit (mais la route du début à la fin est très variable)
Notes de conception : Généralement, il y a peu de débat sur les étapes du chemin ; passez votre temps et vos efforts sur les sauts en avant et en arrière, car ceux-ci attireront le plus d’attention.
Exemples : Rapport de crédit 101 et Chutes et échelles de marketing par Insightera.
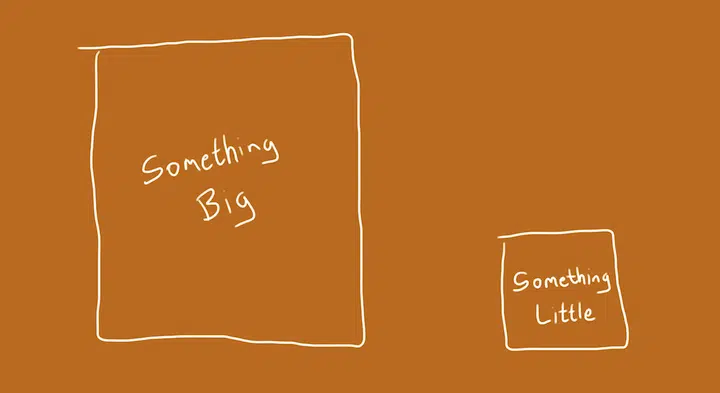
L’ espace est égal à l’espace

C’ est un des premières leçons de l’école maternelle : certaines choses sont grandes, d’autres choses sont petites (mais seulement comparées les unes aux autres). L’espace est égal à l’infographie de l’espace représente deux ou plusieurs éléments l’une par rapport à l’autre en utilisant la même échelle.
Quand l’utilisez-vous ? Chaque fois que vous voulez communiquer la taille relative ou le nombre de choses disparates, parce que la relation est inattendue ou intéressante
Notes de conception : Il est souvent génial de définir une ligne de base, puis de comparer et de comparer avec cela. Changer la ligne de base peut être source de confusion.
Un exemple : Ce qui est plus petit que Apple et quelle est la taille des dragons Game of Thrones.
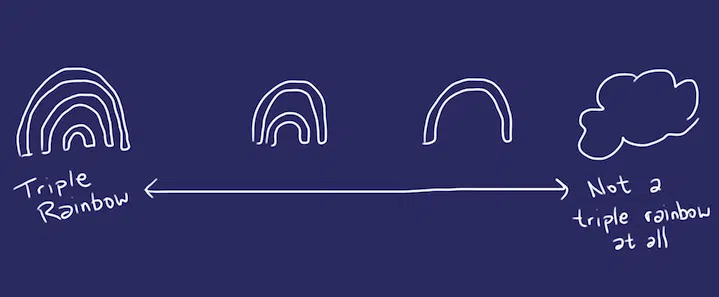
Échelle

Tout dans l’univers, aussi unique qu’il soit, est sur une échelle glissante — nous devons simplement nous demander quelle est l’échelle. Par exemple, une licorne rose est sur une échelle glissante allant de « est une licorne rose » à « n’est pas une licorne rose » où la plupart des choses dans l’univers sont vers le point final de le deuxième groupe.
Quand l’utilisez-vous ? Chaque fois que vous souhaitez hiérarchiser ou classer un certain nombre d’objets par rapport à un critère que votre public appréciera particulièrement
Notes de conception : les échelles descendantes auront tendance à donner une bonne apparence au haut, et au bas mauvais ; les classements de côté à côté ne donneront pas une extrémité de la préférence de l’échelle.
Quelques exemples : La ressemblance de Angry Birds, La fiabilité des barbes
Comparaison côte à côte

Nous connaissons tous les principes de base de ce visuel à partir de la table d’entités classique. Vous commencez par sélectionner un modèle ou un exemple en haut, puis vous descendez le graphique pour voir ce que ce modèle possède ou ne possède pas. Le point de ces derniers est la comparaison facile.
Quand l’utilisez-vous ? Chaque fois que vous avez un nombre limité d’articles que vous souhaitez comparer ou comparer rapidement.
Notes de conception : Lorsque vous descendez à deux éléments, ces éléments finissent souvent par regarder comme ils sont en conflit.
Un exemple :
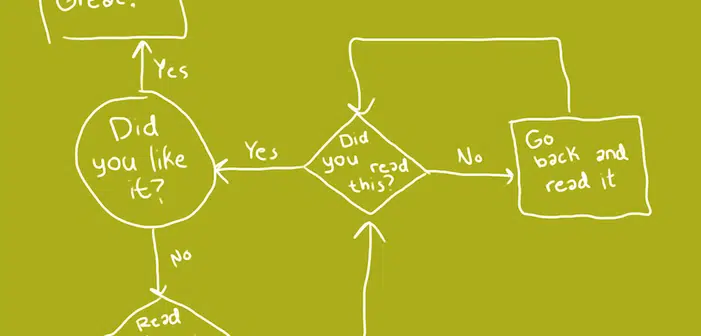
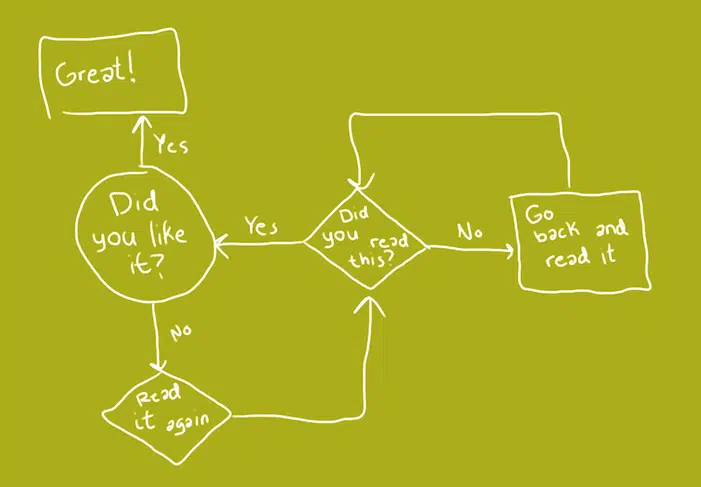
arbre de décision
Geek vs Hipster

Ceux-ci peuvent être fantastiques quand ils sont droites, et ils peuvent être fantastiques quand ils sont comiques. Ils sont conçus pour répondre à toutes les circonstances possibles avec une réponse appropriée.
Quand l’utilisez-vous ? Les arbres décisionnels sont parfaits pour guider les gens mentalement et visuellement d’un point de départ indéterminé à l’un des nombreux points de terminaison différents.
Notes de conception : Vous devrez structurer chaque point pour avoir seulement une ou deux réponses fermées (faciles à répondre), terminer par une recommandation concrète et arriver à une conclusion très rapidement.
Quelques exemples : Dois-je accepter cette demande d’ami ?, Dois-je porter un pantalon de survêtement ?, Vous devez vous réveiller encore ?
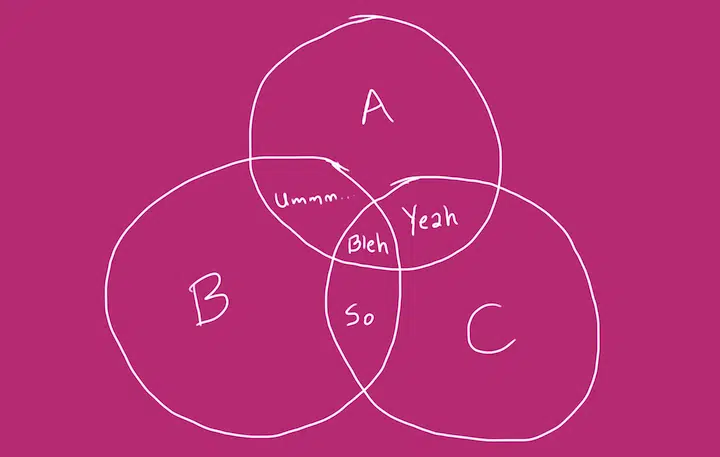
Diagramme de Venn

Le diagramme Venn vient du philosophe Rudolf Venn-Herschelderferer qui n’a jamais perdu un combat ; il vient d’ajouter une autre couche de complexité. En toute honnêteté, ces diagrammes visent à forcer les gens à faire des compromis. Vous ne pouvez pas tout avoir, tout avoir pur et l’avoir complètement, jamais.
Quand l’utilisez-vous ? Lorsque vous voulez que les gens voient qu’une situation n’a pas de scénario idéal, mais plutôt une série de compromis et de compromis. Ou pour afficher un Sweet Spot où deux zones se chevauchent.
Notes de conception : Je n’ai jamais vu un diagramme Venn réussi avec plus de quatre grands cercles. Ça ne veut pas dire que ce n’est pas possible, mais je dis juste.
Un exemple :
Comment souhaitez-vous votre conception graphique ? Et il y a une grande collection de diagrammes de Venn sur ce Tumblr : Diagrams Venn Fuck Yeah Comme ce post ? Partagez-le et nous pouvons en faire plus !Ou consultez notre B2B Content Marketing StrategyChecklist.